
Всем привет! Попросил меня недавно один человек помочь ему с галереей на сайте.
Надо ведь показать людям фотографии выполненных работ. А хочется сделать это красиво и удобно!
Ну вот и накатал быстренько для него галерею, а вещь получилась не плохая, поэтому решил и тут выложить тоже 🙂
Все исходники и структуру базы оставлю в конце статьи.
Посмотреть галерею в работе можно вот тут.
Но на том сайте можно лишь просмотреть. А если охота испробовать все возможности галереи, то можно глянуть её здесь.

Я специально отдельно её выложил, чтобы можно было побаловаться и потрогать её наяву 🙂
На логотип компании Оазиз можно не обращать внимания, ведь я просто оттуда и скопировал всё с того сайта и поместил на наш)
Как видим, никаких кнопок управления нет. Что бы управлять галереей, необходимо авторизоваться на специальной страничке авторизации вот тут: http://galery.shpirat.net/login.php.
Пароль для входа: test_pass
(авторизация теперь не требуется, можно смотреть и пользоваться полноценно даже без авторизации)

После правильного ввода пароля откроется снова главная страница, но уже будут доступны кнопки управления.
Пока что перейти на страницу авторизации можно лишь напрямую по ссылке, но я думаю, никому не составит труда вставить прям в страничку ссылку для входа ) Просто нам этого не нужно было, это ведь галерея и не должно ничего лишнего быть при просмотре обычным людям, поэтому и решено было убрать ссылку для входа)
Можно создавать папки, в этих папках — альбомы, а в каждом альбоме — фотографии (та игла — в яйце, то яйцо — в утке, та утка — в зайце, а заяц в шоке от всего этого!).
Ну, редактировать названия папок и альбомов тоже можно, а так же удалять их, ну и фоточки тоже удалять можно, а как же иначе? 🙂
Для загрузки фотографий нужно зайти в какой-то альбом, и нажать на значок фотоаппарата или перетащить изображения прям туда. За раз можно загружать сколько угодно изображений… )
Все действия производятся AJAX-запросами, поэтому страница не будет перезагружаться, что весьма удобно )

Если альбом пуст, то его превьюшка будет просто в виде картиночки фотоаппарата. Если же загрузить какие-то картиночки в альбом, то первая картинка и станет превьюшкой альбома. Но, кстати! В базе, в табличке `albums` есть поле `preview_url`, и это поле отвечает за превьюшку альбома. То есть можно там прописать любую другую превьюшку для альбома. Но так как это не нужно было для наших задач, то я и не стал делать это в редактировании альбома. Но зато при выводе альбома и в базе это есть. Так что можете использовать, если доделаете это)
Так же дела обстоят и с картинками. Там предусмотрено название картинок (в табличке `photos` поле `title`), и если оно есть, то будет выводиться при просмотре изображений.
Теперь немного подробнее о технических деталях и используемых штуках.
Загружаются изображения с помощью удобного jQuery-плагина для загрузки файлов «dmuploader».
При загрузке изображения создаётся его миниатюра, за это отвечает php-класс SimpleImage, найденный на просторах интернета. Там ничего сложного нет.
Для работы с базой используется класс safeMySQl. Удобная вещь, которая к тому же позволяет хоть немного забыть о безопасности передаваемых значений, т.к. сама берёт на себя защиту входных данных, используя placeholder-ы.
Ну, и для вывода изображений используется простенький jQuery плагин «magnific popup».
Всё это можно легко найти по названиям.
Оставалось лишь соединить эти части воедино, написать скрипт авторизации, класс для работы с базой именно в плане альбомов и фотографий, клиентскую часть, ну и сделать так, чтобы всё это вообще работало 🙂
Есть некоторые настройки. Редактировать их нужно в файле configs.php.
Там можно задать параметры для подключения к базе, а так же пароль для входа. Пароль не хранится в базе. Это ведь простая галерея, однопользовательская.. )
Галерея была сделана достаточно быстро, даже можно сказать «на коленке». Поэтому вполне возможны ошибки и недочёты даже в такой простой штуке, как эта галерея. А так же возможна небольшая запутанность кода и трудность чтения в связи с тем, что идут порой вперемешку php и html куски кода… )
Ничего сложного в этой галерее нет, но может быть кому-то пригодится она, поэтому и было решено поделиться ею.
Учтите так же то, что написана она была для сугубо-простых задач, с которым вполне справляется, а если что-то нужно дополнительное, то никто не запрещает дорабатывать. К тому же, исходник класса для работы с базой хорошо прокомментирован, так что не возникнет трудностей для добавления чего-то нового )
Как и обещал, делюсь исходниками, а так же SQL-файлом, содержащим структуру базы и табличек:
galery_test.zip
А так же есть на BitBucket: https://bitbucket.org/shpirat/php-galery/
[UPD. 17.03.017]: время идёт! В новых версиях MySQL по-умолчанию включен строгий режим, а это означает, что те поля в табличках, у которых нет default-значений, должны в запросах обязательно получать значения при вставке данных, иначе будет ошибка. Поэтому можно либо задать default-значения полям в табличках, либо покрутить настройки mysql (если есть доступ к файлу настроек) и дописать или изменить там этот параметр вот так:
sql-mode=NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION
Если будут какие-то вопросы или замечания, с радостью выслушаю. Пишите в комментариях или в отзывах 🙂
[UPD. 17.10.018]: прошло ещё какое-то время, немного доработанную версию галереи, но с модулем highslide для показа изображений можно посмотреть тут:
Действующая, живая, рабочая версия, а не просто сферическая демка в вакууме какая-то 🙂


Пишу курсовую, очень мало времени осталось,подскажите пожалуйста как разместить , нужно чтоб на серверной части при общей авторизации было редактирование, а на клиентской на другой странице просто отображение…
Если не сложно…
Здравствуйте! Написал вам на почту, все подробности там )
Хорошая статья, галерея классная, все встало и отлично работает, спасибо большое автору!))
Добрый день!
Я делаю похожий на вашу галлерею проект в целях обучения.
Можете переслать мне ваш ответ на вопрос Анны?
Опишите, если не сложно, принцип как делать сортировку фотографий в раллерее при помощи drag and drop.
Спасибо!
Здравствуйте, скажете, а как сделать так, чтобы изображения выводились в обратном порядке — сначала новые, и т.д…
Здравствуйте! Это не сложно сделать 🙂
Достаточно в файле dbmanager.php, что находится в папке libs/ найти вот этот код и изменить SQL-запрос. Код находится на 65-ой строке:
[php]
public function getAlbumPhotos($album_id) {
return $this->db->getAll(«SELECT * FROM `photos` WHERE `album_id`=?i», $album_id);
}
[/php]
Это оригинальный код для обычного порядка. Чтобы показывать сначала новые, нужно сделать так:
[php]
public function getAlbumPhotos($album_id) {
return $this->db->getAll(«SELECT * FROM `photos` WHERE `album_id`=?i ORDER BY `id` DESC», $album_id);
}
[/php]
Должно прокатить 🙂
Если не получится — пишите. Потому что я написал это не проверяя, но всё должно получиться )
Fatal error: in C:\OSPanel\domains\galery2\libs\safemysql.php on line 623
в файле safemysql.php строчка 623:
throw new $this->exname($err);
помогите решить проблему
Да, всё получилось, спасибо!
И ещё вопросик: возможно ли сделать в галерее подписи к фото?
Добрый день! Рад, что всё получилось с предыдущим вопросом )
А на этот вопрос у меня тоже есть ответ! Я заранее предусмотрел в базе, в табличке с фотографиями поле `title`, в которое можно занести название для картинки )
Единственное, чего не сделал — это саму форму или способ приписывать название к фотографии. Но это не трудно сделать )
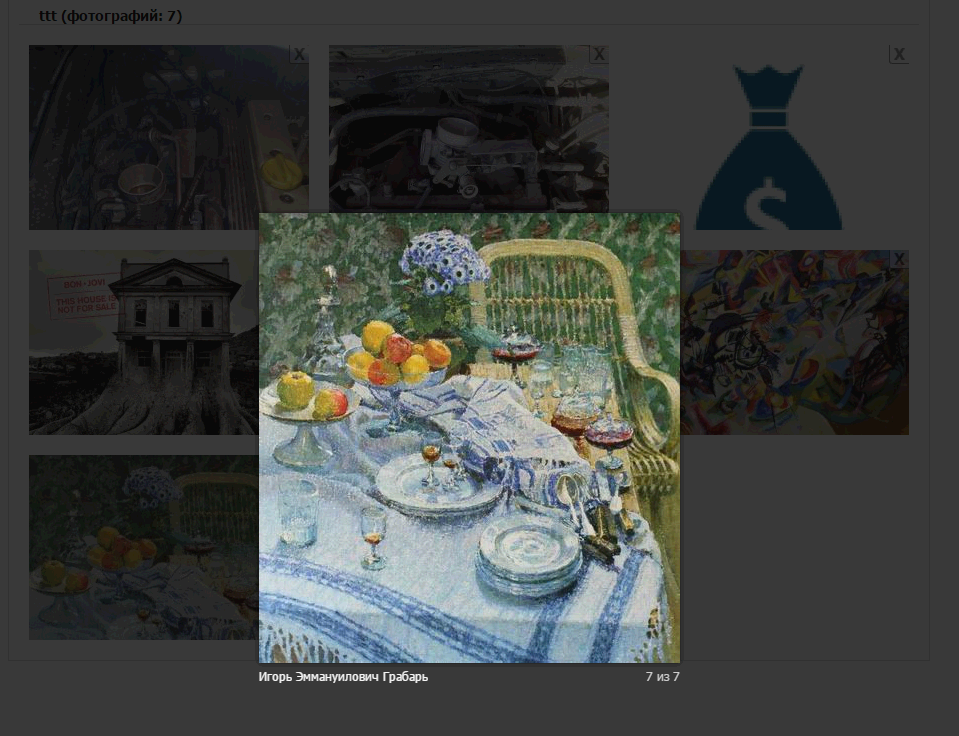
Сейчас вручную приписал в базе, вот результат:

Как видно, слева внизу появляется подпись )
Если нужно, то могу дописать код, но думаю, что лучше будет связываться уже более удобным способом, нежели комментариями здесь.
Поэтому можете перейти на мой сайт, кликнув на моё имя у этого комментария, а на сайте, на странице «Обо мне» есть ссылка на мой профиль в ВК 🙂
Если не сложно, можете помочь с кодом?
Ошибка при получении json-данных в ajax-запросе
Добавил в конец статьи рецепт, как починить.
Спасибо за обращение!
Добры йдень,
sql mode NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION
установлено, но не помогло ((
Оу, возможно, дело в другом ещё. Могу помочь разобраться, пишите в личку или в ВК (можно найти по моему нику и т.д. 🙂 )
все заработало! Огромное спасибо, простой но очень удобный макрос.
Подскажите пожалуйста, как сделать что бы в папке была еще одна папка? Буду очень благодарен.
Оу, увы, сейчас это не реализовано.. )
Но если надо, то можно, конечно, попробовать сделать )
Кто может помочь разобраться?
Добрый день )
Что там у вас такое? )
При добавлении папки появляется ошибка «Ошибка при получении json-данных в ajax-запросе» в функции postJSON
Этой галерее уже много лет, что-то могло измениться в мире, что стало несовместимо с ней… 🙂
В любом случае, можете найти меня в ВК или в телеграме по нику karamush, там смогу вам помочь оперативно, чем тут )
Спасибо огромное автору)) связались, оперативно нашел проблему, чем очень помог))